Set up the Whale Player SDK
To integrate the SDK in your website, you need to follow 4 simple steps mentioned below
1. Import the SDK at the head tag of the webpage
Add the sdk using a script tag in webpage,before developers use it.
<script src="https://cache.zeasn.tv/webstatic/common/whaleplayer-sdk.js"></script>
2. Create a simple video player(Init)
First, create a simple element. Afterwards, the player will use this as a container to play videos.
var MyPlayer = whalePlayerSDK.init({
element: "player",
cpId: "cp-id",
avodId: "avod-id"
})
(1)element: the id of the HTML div element which is used as a placeholder
(2)cpId : the content partner id assigned by WhaleTV
(3)avodId: inherited from the content partner's MRSS.
Once the init function is called, the sdk will Initialize the video unit.
Remind:
1) element must be in default view once page is loaded
2) element must be more than one third width of screen size
3. Listen for player events
MyPlayer.on(whalePlayer.events.PLAY_STARTED, () =>{
});
MyPlayer.on(whalePlayer.events.PLAY_FINISHED, () =>{
});
4. Start the Player
Start playing the video.
Developers must call MyPlayer.init() and load() first
MyPlayer.start();
Once the start function is called, the sdk will request the specific video from Whale Player server and inject the video to the placeholder.
5. Complete Example
You can use
cpId: 1111
avodId: 'CF_demo_1','HS_demo_2' or 'CES_demo_3' to test in your own testing page.
Remind: the operating environment must support the HLS streaming protocol.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Whale Player Demo</title>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-orient: vertical;
-ms-flex-direction: column;
flex-direction: column;
}
#player {
width: 640px;
height: 360px;
background: #000;
margin-bottom: 20px;
}
.button-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
gap: 10px;
}
button {
padding: 10px 20px;
cursor: pointer;
border: none;
border-radius: 4px;
background: #2196F3;
color: white;
-webkit-transition: background 0.3s;
transition: background 0.3s;
}
button:hover {
background: #1976D2;
}
</style>
</head>
<body>
<div id="player"></div>
<div class="button-container">
<button onclick="playVideo('CF_demo_1')">Video 1</button>
<button onclick="playVideo('HS_demo_2')">Video 2</button>
<button onclick="playVideo('CES_demo_3')">Video 3</button>
</div>
<script src="https://cache.zeasn.tv/webstatic/common/whaleplayer-sdk.js"></script>
<script>
// Player configuration
var playerConfig = {
element: "player",
cpId: "1111",
avodId: "CF_demo_1"
};
// Initialize player
var player = whalePlayerSDK.init(playerConfig);
// Event handlers
var eventHandlers = {
PLAY_STARTED: function() { console.log("Playback started"); },
ERROR: function() { console.log("Playback error"); },
PLAY_FINISHED: function() { console.log("Playback finished"); },
PLAYER_INIT: function() {
console.log("Player initialization completed");
player.start();
},
PLAY_PAUSED: function() { console.log("Playback paused"); },
PLAY_RESUMED: function() { console.log("Playback resumed"); }
};
// Register event listeners
for (var event in eventHandlers) {
if (eventHandlers.hasOwnProperty(event)) {
player.on(whalePlayerSDK.EventType[event], eventHandlers[event]);
}
}
// Start initial playback
player.start();
// Video switching function
function playVideo(avodId) {
playerConfig.avodId = avodId;
player.load(playerConfig);
player.start();
}
</script>
</body>
</html>
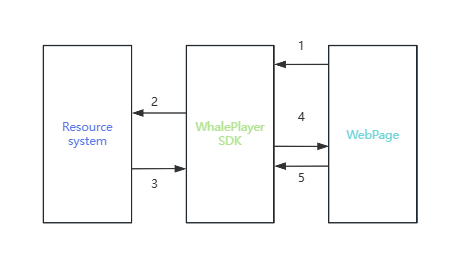
Architecture
Basic interactions

1. The web page loads the SDK
2. The SDK requests the specific video on the resource system.
3. The system returns resources based on cpid and avodid.
4. Video display on the web page.
5. The video player negotiates the playback details with the SDK and plays the video.
Lifecycle
This diagram shows the full lifecycle of the SDK. Constructor and method calls are highlighted in blue, events are highlighted in red, and error conditions are shown with red connectors and red text.

Parameters
Webpage must provide the values of the below parameters and pass it to the SDK to receive an resources.
| Parameter | Description | Mandatory |
| element : string | id of the placeholder element | Yes |
| cpId : string | Content partner ID to be played (assigned from WhaleTV) | Yes Need to be used together with avodId |
| avodId : string | avod id to be played(inherited from content partner's MRSS) | Yes Need to be used together with cpId |
Methods
start
Player starts playing.
Usage:
MyPlayer.start()
Remind: once start called, host app must put the element to be on front.
setPlayerFullscreen
To make the Player Fullscreen, SDK also provides an inbuilt function.
setPlayerFullscreen()
Usage:
MyPlayer.setPlayerFullscreen()
setPlayerNormal
Resize the player to original proportion.
setPlayerNormal()
Usage:
MyPlayer.setPlayerNormal()
pause
Pause Video Playback: If you want to pause the video playback you can call the below function
pause()
Usage:
MyPlayer.pause()
resume
Play Video Playback: If you want to resume the video playback from pause state you can call the below function.
resume()
Usage:
MyPlayer.resume()
stop
Stop player playback.
stop()
Usage:
MyPlayer.stop()
load
Can be used to update parameters such as cpid, avodid, etc
Usage:
MyPlayer.load({
cpId: "cp-id",
avodId: "avod-id"
})
destroy
Cleans up the internal state.
destroy()
Usage:
MyPlayer.destroy()
on
Adds a listener for player events.
on()
Usage:
MyPlayer.on("event-name",() => {
});
off
Removes a listener for player events.
off()
Usage:
MyPlayer.off("event-name",() => {
});
Events
type
This event type is raised by the player as a notification when the player state changes and when users interact with the player. For example, when the player starts playing, call method, and more. You can register for the various state changed events on instance.
| Value | |
| PLAY_STARTED | Fires when the video starts playing. |
| PLAY_FINISHED | Fires when the video completes playing. |
| PLAY_ERROR | Fires when the video playback failed. |
| AD_INSERTED | Fires when the pre-roll ad starts playing. |
| AD_COMPLETED | Fires when the pre-roll ad completes playing. |
| PLAY_PAUSED | Fires when the video is paused. |
| PLAY_RESUMED | Fires when the video is resumed. |
Usage:
MyPlayer.on(whalePlayerSDK.EventType.PLAY_STARTED, function(){
// This event will be fires when the video starts playing.
});